1、前言
最近在写《程序员的macOS系列》文章,之前写的第一篇 程序员的macOS系列:精选Mac App,大家都希望楼主尽快更新,结果拖到了2个月后,所以今天终于更新啦!其实macOS开发环境,系统默认自带ruby、php、python2、gcc、g++、bash等环境,并且因为macOS是以Unix为基础,所以有传统Unix/Linux的特性,很适合高效少折腾的开发者。所以,本文主要讲解一些通用开发环境配置,主要是以必须和提高效率为主!也没有什么高深介绍,当然,由于楼主目前主职是iOS,所以其它的开发环境接触不多(谦虚),当前大家要学以至用,环境搭建都是相似的,熟悉了就不是问题。文章短短不可能详尽也,要学好每一个点也不是那么简单,惟有抛砖引玉,希望大家努力提高!
- 程序员的macOS系列:精选Mac App
- 程序员的macOS系列:Mac开发环境配置
- 程序员的macOS系列:高效Alfred进阶
目前计划写《程序员的macOS系列》三篇,后续有想法在更新吧~
2、开发环境配置
需要提前说明一下,本文不使用代理源,如果命令无效,大家记得翻墙一下啊。本教程尽量都通过命令行方式完成配置,命令行依然是程序员最高效的环境!如果是通过软件包安装的方式,就不在这里列举了,比如Java的安装可以自行搜索~
Homebrew
Homebrew 是强大的终端工具,用来管理很多在终端下操作的程序以及软件包的依赖,对于经常需要使用终端应用的程序员来说,是必不可少的第一步!
打开终端,安装命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
上面命令,我希望大家不只是复制粘贴运行就完事,更希望大家能了解更多:
/usr/bin/ruby -e:使用ruby环境运行curl -fsSL:使用curl命令下载
了解了这2点,那么ruby环境、curl命令和参数的作用,相信大家就可以自行搜索深入学习,而不是片面过一次复制粘贴运行,达到学以致用,这才是真学习!
brew 一些常用命令:
brew search
brew info
brew install
brew remove
brew update
brew upgrade
brew 命令就不多说了,类似linux系统下的apt-get,程序员都要从入门到精通啊~
命令行工具(Command Line Tools)
如果不是开发 iOS 或 macOS 可能就没有必要安装Xcode,但是可能需要安装一下Xcode 命令行工具,因为很多环境和软件都会使用到和依赖它(下面说到的Carthage、python3就依赖它)。
xcode-select --install
xcode-select 这个命令还可以切换 xcode build 的版本(目录),可以 xcode-select --help 查看更多。
这里提醒一下新手,终端的命令,如果记得命令名字,不记得用法,可以使用:
xxx --help
也可以用:
man xxx
--help 和 man 命令的区别,是man命令是详细全面的介绍。
Bash(Zsh)
zsh是一种shell语言,兼容bash,提供强大的命令行功能,比如tab补全,自动纠错功能等。
安装 zsh:
brew install zsh
使用 oh-my-zsh 可以将zsh变得更加强大而灵巧:
sh -c "$(curl -fsSL https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
另外可以安装 oh-my-zsh 一些插件,比如实现自动跳转:autojump、fasd、命令行自动提示zsh-autosuggestions
个性化配置,包括别名,都在目录 ~/.zshrc 下,需要深入教程的大家自动网上搜索啊。这里只是配置入门,修行还是看个人啊!
创建别名的示例:
vim ~/.zshrc //vim 命令下面会说到
alias myblog='cd /Users/HTC/Documents/iHTCBlog' //快速到达指定目录
alias st='open -a "Sublime Text"' //打开某个app
Node/npm
Node(Node.js) 是一个基于Chrome V8 引擎、能够在服务器端运行JavaScript的开放源代码、跨平台JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式I/O 的模型,使其轻量又高效。
brew install node
安装 Node 后,也会自动安装npm工具。npm 即 node package manager,用来搜索、下载、管理 Node.js 相关的套件。
npm 一些常用命令:
npm help //查看npm帮助
npm find //查找组件
npm install //安装组件
npm remove //删除组件
npm update //更新组件
Node 除了用于前端/后台开发外,react native、Hexo博客也是依赖 Node 环境,更多的 Node 知识,我也还在努力学习中,后续有新认识,再回来更新啊!就不误人子弟啦~
vi(vim)
vi 是 visual interface 的缩写,vim 是 vi IMproved(增强版的vi)。vi(vim) 命令繁多,但是如果灵活使用之后将会大大提高效率!从此不用鼠标不是梦!
vi(vim)是 Unix/Linux 终端自带的,所以 macOS 也自带。那么 vi(vim) 要配置什么呢?
就是大家觉得 vi(vim) 好用,但是,还认为可以更好用,所以,有很多的插件(用更少的按键,实现更多更合理的功能),例如实现文件浏览(NERD Tree),代码补全(YouCompleteMe),语法检查(syntastic),文件模糊搜索(ctrlp),显示vim状态栏(Vim Powerline),主题颜色(Molokai),显示文件结构(tagbar)等多种功能
vi(vim) 操作的快捷键教程可以参考楼主之前的文章:vi(vim)快捷键小记
vim 设置编辑文本语法高亮:
vim ~/.vimrc
syntax on
更多vi的知识,大家自行搜索学习啊~
Git
git的作用就不多说了,如果是刚毕业的新手入门,建议自行学习,对你的开发帮助一定非常大~
另外,如果安装了Xcode,默认会安装git,如果没有安装Xcode,可以自己安装:
git 安装:
brew install git
git基本配置:
git config --global user.name "iHTCboy"
git config --global user.email "ihetiancong@gmail.com"
git config --global color.ui true
git config --global alias.co checkout # 别名
git config --global alias.ci commit
git config --global alias.st status
git config --global alias.br branch
git config --global core.editor "vim" # 设置Editor使用vim
git config --global core.quotepath false # 设置显示中文文件名
用户的git配置文件目录: ~/.gitconfig
- tig 高亮美化, 让 git 命令行可视化
git 更多命令教程,大家自行搜索,如果要达到熟悉,还是要多实践练习啊~ 当然,原理也是必不可少的一步!
python3
python3 是未来,所以还是要安装使用和开发的!
brew install python3
查看 python3的版本:
python3 --version
python 能做的事件就不多说了,人工智能,机器学习,大数据分析,爬虫,web,可以说python已经渗透到各个地方~
jenkins
暂时留存,日后回来写
CocoaPods
CocoaPods 是iOS的包管理工具之一,类似于 java 的Maven、Node.js 的 npm、Python 的 pip、PHP 的 Composer、Ruby 的 gem。
CocoaPods 基于Ruby开发的,因此安装CocoaPods前需要先安装Ruby环境。而前面提到macOS系统默认自带Ruby环境! 所以,直接用 Ruby 的 gem 环境安装吧~
1.安装命令:
sudo gem install cocoapods
2.配置CocoaPods环境,安装Specs库,由于库很大(几百MB),需要一些时间和网速:
pod setup
pod 一些常用命令:
pod --version //pod版本
pod init //创建Podfile文件
pod install //项目pod安装
pod update //项目pod更新
pod search //搜索库
更多使用说明,自行搜索啊~
Carthage
我们使用包管理,就是为了集成第三方库的时候更加方便,迅速。有时候iOS包管理工具 CocoaPods 处理因包管理而导致的错误又浪费了我们很多时间。而 Carthage 使用的是一种非侵入性的哲学,Carthage 不会对我们的项目结构进行任何修改,更不多创建 workspace。它只是根据我们描述文件中配置的第三方库,将它们下载到本地,然后使用 xcodebuild 构建成 framework 文件。
另外 Carthage 除了非侵入性,它还是去中心化的,它的包管理不像 CocoaPods 那样,有一个中心服务器(cocoapods.org),来管理各个包的元信息,而是依赖于每个第三方库自己的源地址,比如 Github。
安装:
brew install carthage
carthage 一些常用命令:
carthage version //查看版本
brew upgrade carthage //升级carthage
carthage update //安装或更新项目的库
更多使用说明,自行搜索啊~
包管理工具
| Package client | Language | Package format | Description |
|---|---|---|---|
| npm | JavaScript | package.json | Node package manager |
| gem | Ruby | Gemfile | RubyGems package manager |
| mvn | Java | pom.xml | Apache Maven project management and comprehension tool |
| gradle | Java | build.gradle or build.gradle.kts |
Gradle build automation tool for Java |
| docker | N/A | Dockerfile | Docker container management platform |
| nuget | .NET | nupkg | NuGet package management for .NET |
| pip | Python | requirements.txt | Python package manager |
| Composer | PHP | composer.json | PHP package manager |
| pod | ObjC/Swift | Podfile | Cocoa application package manager |
| carthage | ObjC/Swift | Cartfile | Cocoa app package manager |
参考:About GitHub Packages
3、其它环境配置和插件
Finder(访达)预览插件
用于Finder快速显示文件的内容,这个 GitHub 专门收集了特别的Finder插件: github.com/sindresorhu…
安装命令:
brew cask install qlcolorcode qlstephen qlmarkdown quicklook-json qlimagesize webpquicklook suspicious-package quicklookase qlvideo provisionql quicklookapk
其中特别的插件说明,详细看quick-look-plugins:
- qlcolorcode: 代码文件预览时高亮
- qlstephen: 以纯文本的形式预览无拓展名或者未知拓展名的文件
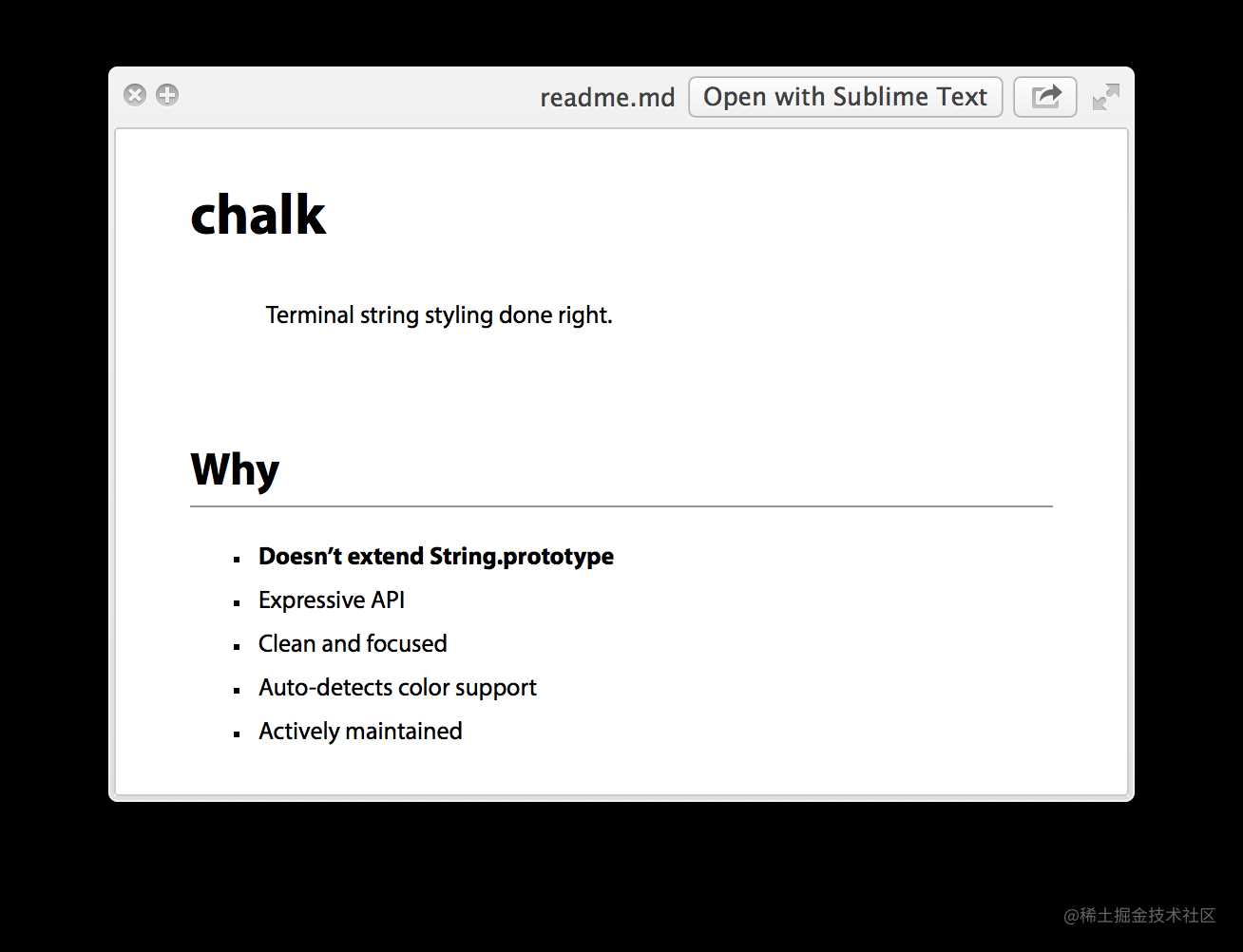
- qlmarkdown: 预览渲染后的 markdown 文件
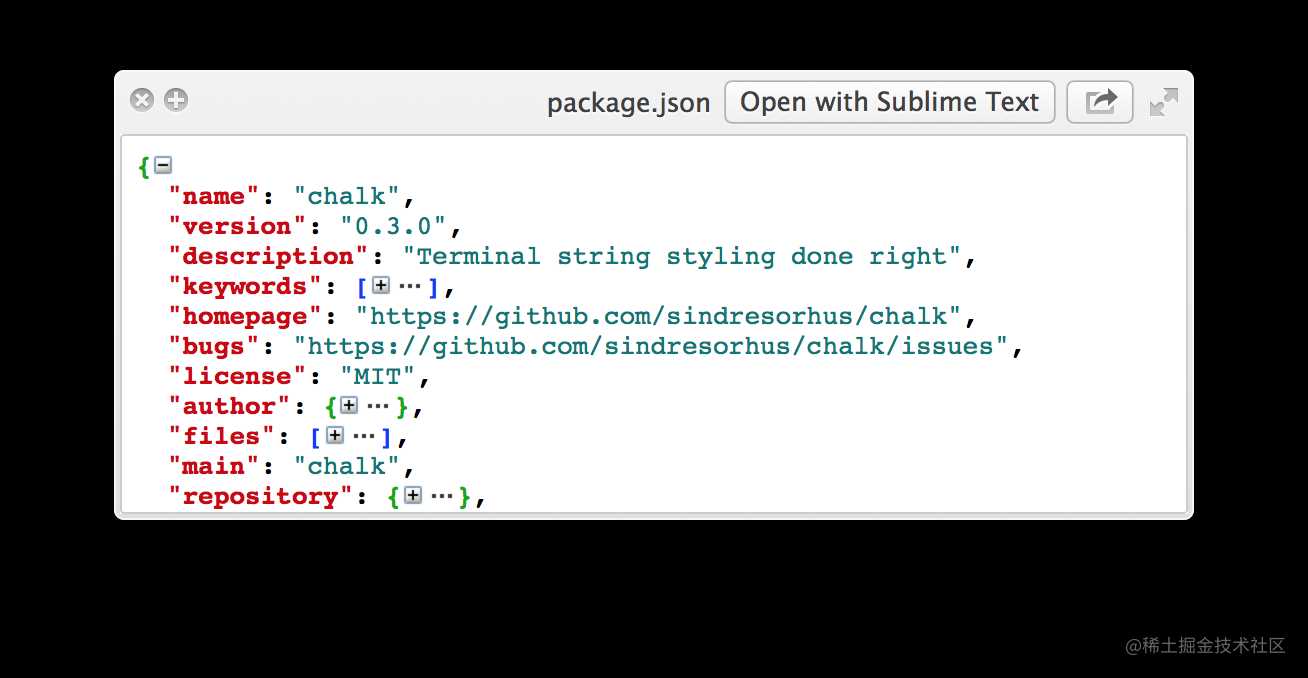
- quicklook-json: 预览格式化后的 json 文件
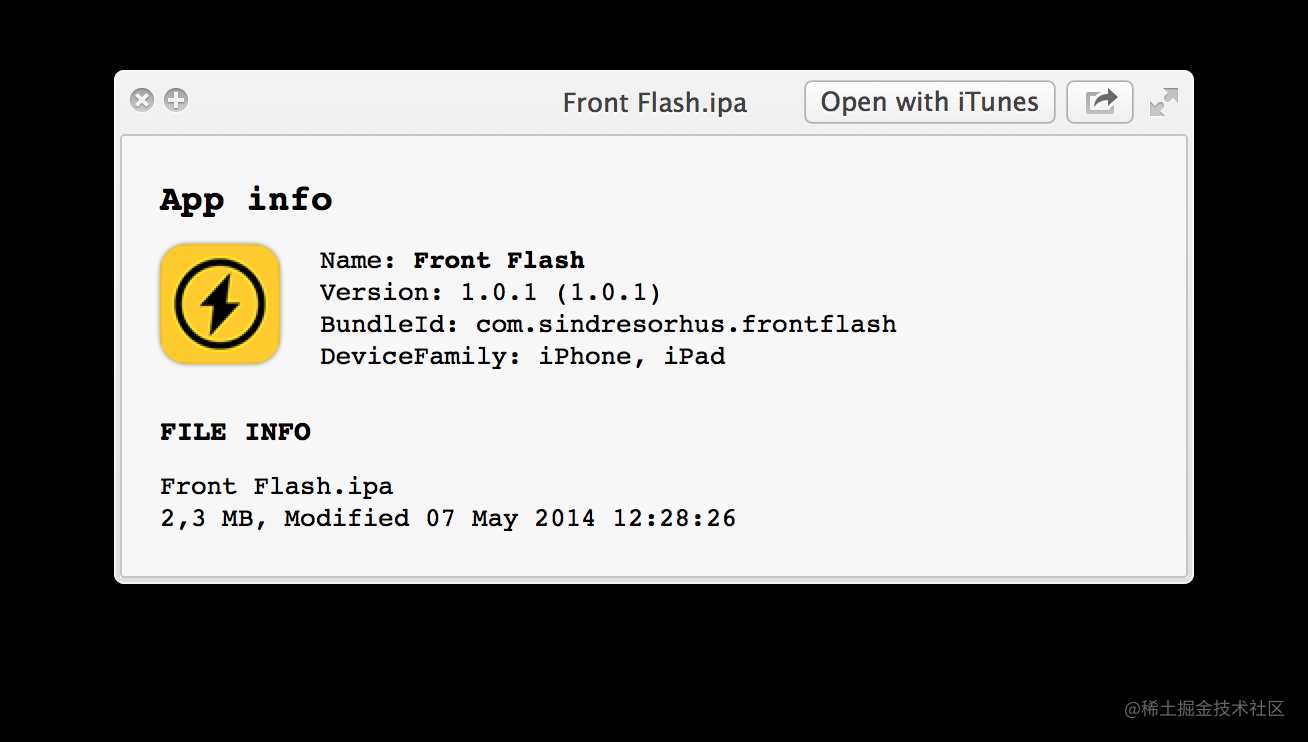
- ProvisionQL: ipa文件信息展示
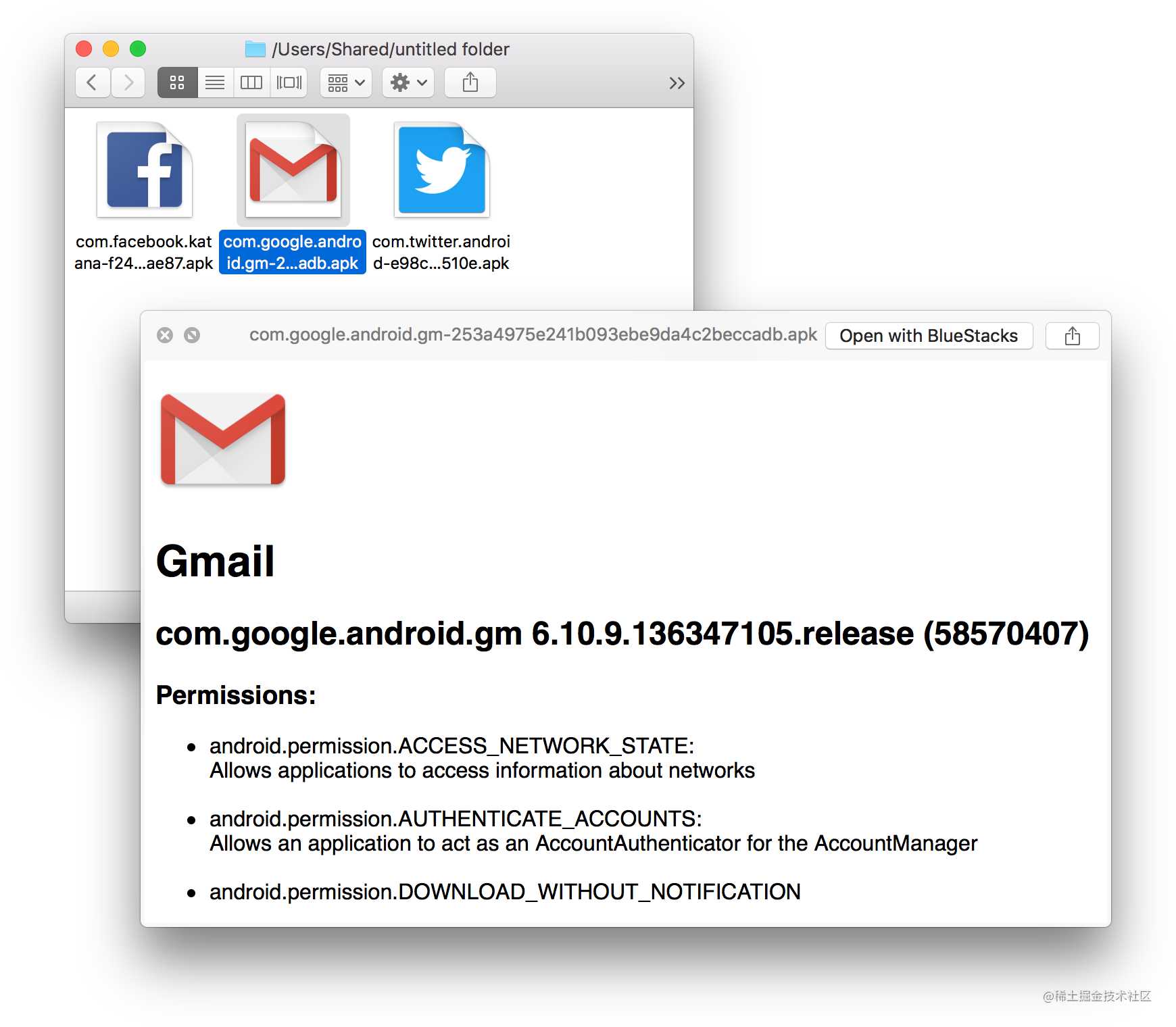
- QuickLookAPK:apk文件信息展示
用图片来说明一下作用,一看就懂: QuickLookJSON:

QLMarkdown:

ProvisionQL:

QuickLookAPK:

Hexo 博客
npm install -g hexo
具体hexo使用,可能参考之前的文章:Hexo搭建Github Pages博客填坑教程
建议每一个技术人员都搭建自己一个博客,依靠GitHub、oschina或Coding.net提供的免费服务,完全没问题,如果需要自己的域名,购买一个域名也就几百元就10年啦。程序员要多总结。比如你学习了一个技术或做了一个项目,没有一点记录,没有一点总结,没有一点思考,那么你能有收获吗???
Safari Extensions
Safari 浏览器的插件 Apple – Safari – Safari Extensions Gallery
为什么会用Safari? 不推荐 Google Chrome ? 一定很多人有这样的疑问,其实, Safari 作为官方浏览器,就像Windows的 IE/Edge一样,自己的儿子,一定更好用。我认为有2点吧,
- 1.Safari 可以完美同步打开的页面、书签、历史到其它
macOS/iOS设备,无缝的。 - 2.Safari 的兼容性和性能,确实是比其它的要好,不管你认不认同-。-。(虽然前端页面兼容开发工程师会踩坑多~)
我这里就推荐几个常用的:
- Translate
- Evernote Web Clipper
- webQR
- Search Alias
- Awesome Screenshot
另外,macOS 10.14 后,苹果 Safari 浏览器不再支持不安全的扩展。只可以在 App Store 或 Safari 浏览器扩展库中查找经过 Apple 审核的更新扩展。
Finder 访达
很多人可能跟我一样,不喜欢用第三方的文件管理应用,一般苹果自带能用的,我都不会使用第三方,一方便迁移成本高,另一方面系统自带的稳定性和内存占用都是做的较好。
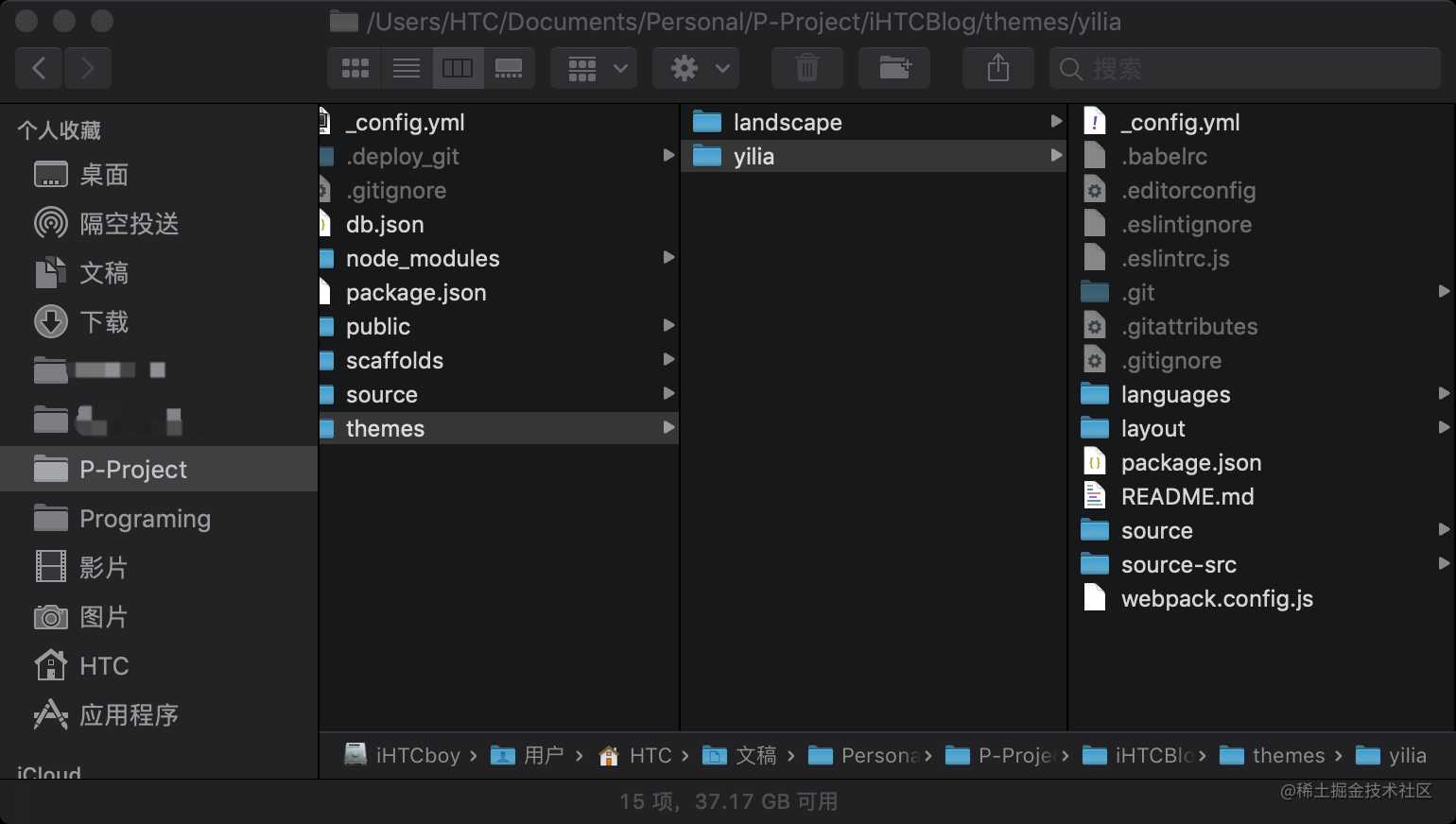
对我来说,经常的痛点是,没有绝对路径显示!!!在 macOS 系统,可以通过 option + command + P 在Finder底部显示完整的当前路径和跳转。其它,还有一个骚操作,就是显示在标题栏:
- 在 Finder 标题栏显示完整路径
defaults write com.apple.finder _FXShowPosixPathInTitle -bool YES;killall Finder
- 还原
defaults delete com.apple.finder _FXShowPosixPathInTitle;killall Finder
效果如下:

报错:无法打开已损坏的安装包
遇到打开自己下载的安装包失败时,可执行下面命令解决:
sudo spctl --master-disable
macOS 10.14 后,苹果对安全和隐私保护这一块更加严厉,当然,事件有好的一面,也有不好(不方便)的一面,大家智者见智,我一般是把这个命令当成别名:
alias macss="sudo spctl --master-disable"
这里在终端输入 macss 就可以啦~
macOS Catalina 10.15 第三方软件文件提示已损坏解决办法
macOS 10.15 后,苹果加强了对第三方渠道下载软件的证书校验,对于无证书的应用,不允许打开。可以试试使用下面命令:
sudo xattr -r -d com.apple.quarantine xxx.app
终端命令
在终端和vim下,程序员的效率一定提升不少,但对于新手,下面也列出一些重要的终端命令,方便大家重点掌握,更多就大家自动搜索了:
| 命令 | 作用 |
|---|---|
| say xxx | 读单词 |
| pwd | 显示当前目录的路径名 |
| ls | 查看当前目录下的文件 |
| ls -al | 查看所有文件,包含隐藏文件 |
| clear | 清除屏幕或窗口内容 |
| cd /xx/yy | 跳转到目录/xx/yy |
| cd .. | 返回上一级目录 |
| cd / | 返回根目录 |
| cd – | 返回到上一步操作目录 |
| cat xx | 查看xx文件的内容 |
| man xx | 查看命令的详细帮助,比如 mac ls |
| killall Finder | 重启Finder |
| touch xxx | 创建xxx文件 |
| mkdir xxx | 创建xxx文件夹 |
| rm xxx | 删除文件 |
| rm -rf xxxx | 删除文件夹 |
| defaults write com.apple.finder AppleShowAllFiles TRUE killall Finder |
查看隐藏文件 |
| defaults write com.apple.finder AppleShowAllFiles FALSE killall Finder |
隐藏文件 |
| ↑ ↓ | 读取上一条或者下一条的命令记录 |
| sudo vi /private/etc/hosts | 编辑hosts文件 |
还有非常多命令,大家可以自行搜索,比如
- ccat 高亮 cat 内容
总结
macOS的开发环境大概就讲到这些,如果大家还有不清楚的,网上搜索已经一大片,这里只是总结和归纳一下,让大家有一个系统性的了解和学习,只有大家系统性的全面了解,才能深入每一个知识点学习。这也是本文的目的,授于鱼,不如授于渔,希望大家努力学习~
楼主目前接触前端H5和后台开发时间不长,暂时不知道它们需要在macOS配置一些什么特别的环境,这些后续在补充,下面引用的参考,大家有时间一定要看看哦。这一篇就先这样~ 大家也可以留言反馈。国庆快乐~
参考
- 程序员的macOS系列:精选Mac App
- npm
- The missing package manager for macOS — The missing package manager for macOS
- vi(vim)快捷键小记 | iHTCboy’s blog
- Vim配置、插件和使用技巧 – 简书
- Hexo搭建Github Pages博客填坑教程 | iHTCboy’s blog
- 让你的iTerm更Geek! | iHTCboy’s blog
- Git常用命令备忘 – stormzhang
- EffectiveMac – bestswifter
- Oh My Zsh – a delightful & open source framework for Z-Shell
- zsh | 程序员的自我修养
- tig
- ccat
- sindresorhus/quick-look-plugins: List of useful Quick Look plugins for developers
- CocoaPods.org
- Carthage/Carthage: A simple, decentralized dependency manager for Cocoa
- Carthage 包管理工具,另一种敏捷轻快的 iOS & MAC 开发体验 – SwiftCafe 享受代码的乐趣
- Apple – Safari – Safari Extensions Gallery
- About GitHub Packages – GitHub Help
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://itzsg.com/9515.html

